サイトデザインをレスポンシブ化しました!
レイルサイドワークスを開設して約半年。
日々アクセス解析を見ていて、トラフィックの大半がモバイルであることに驚かされました…
毎晩パソコン立ち上げて、何時間もネットサーフィンをする自分のような人は減ってきているのかな。
サイト開設当初は「スマホからのアクセスなんて少数でしょ」とか「デバイスごとにデザイン分けるの面倒だし」とか「見たい人だけ見てくれれば良いし」とか、なんだかんだ理由つけて作り慣れた固定幅デザインのみでやってきましたが、さすがに大半の人がこのデザインをモバイル端末で見ているのかと思うと悲しくなりました。
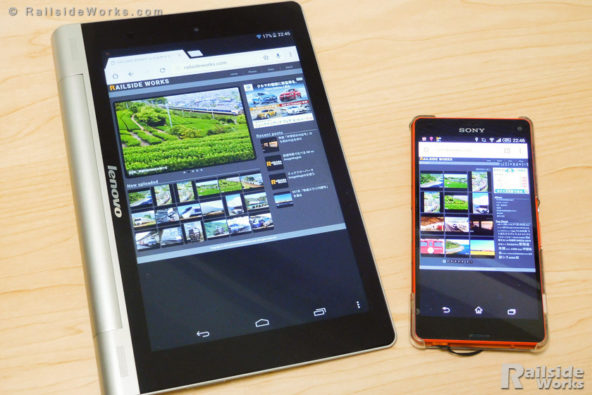
試しに手持ちのスマホとタブレットで試してみると、み…見づらい…

レスポンシブ非対応デザインをモバイル端末で観る。見づらい…
そこで今年のゴールデンウィークの課題として、サイトのモバイル対応に取り組んでみることに。
「レスポンシブデザイン」についてざっくり勉強してみて、CSSを少しずつ書き変えていきました。”px”ばかりだった単位は次第に”%”や”vw”へと変わり、1ヶ月掛けてようやくそれらしいものができました。もう、ゴールデンウィークどころじゃありません(笑)。
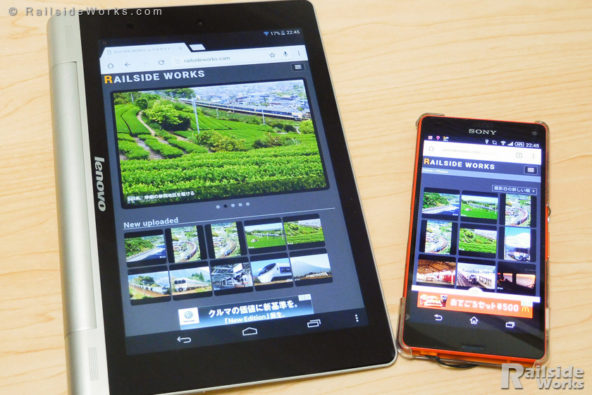
新しいデザインを、さっきと同じモバイル端末で開いてみるとこんな感じ。
画面解像度(横)768pxをブレークポイントとして、2カラムから1カラムへ変わります。メニューはよく見る”ハンバーガーメニュー”に格納。この名前も初めて知りました。

レスポンシブ対応デザイン。さっきより、かなり見やすくなった。
次にタブレットを90度回転してみると、あっという間に2カラムに!
普段モバイル対応サイトを見ていても何も思いませんが、自分のウェブサイトでこういうことができると嬉しくなりますね。

同じページでも、タブレットでは2カラム、スマホでは1カラムで表示される
ついでにHTMLの構成も見直し、今日6月1日からレスポンシブ対応デザインへ変更しました。
パソコンから見るとほとんど見た目は変わりませんが、モバイル端末で見るとかなり見やすくなったかと思います。
まだまだお見苦しいところも多々ありますが、少しずつ直して行こうと思います。
そして、肝心の写真を増やしていかなくては…