SEIL/x86で楽天ひかり クロスパス(DS-Lite)接続
自宅のインターネット環境を「楽天ひかり」に乗り換えました。SEIL/x86でクロスパス接続を実現するために追加の設定を行ったところ、下り753.2Mbpsを記録することができたので、備忘がてら残しておきます。
「IIJmioひかり」から「楽天ひかり」へ乗り換え
2016年7月から、我が家の光回線は「IIJmioひかり」を使ってきた。モバイル回線とのセット割が適用され、光回線の月額は実質3,360円。IPoEとDS-Lite方式によるIPv4 over IPv6サービス(transix)を使っており、速度にも不満はなかった。
しかし2020年春から、楽天が大々的なキャンペーンを開始。モバイル回線「Rakuten UN-LIMIT」が実質1年無料に加え、「楽天ひかり」をセットで申し込めば光回線も1年無料(以降月額3,800円)になるという。最低利用期間の3年間で平均しても、実質月額2,533円と破格の安さだ。さらに「Rakuten UN-LIMIT」「楽天ひかり」ともにSPU対象となり楽天でのお買い物に対するポイントが合計+2%となるため、楽天で年間数十万円の買い物をしている私にとってはおトクすぎる。肝心な通信環境の面では、口コミを見る限り散々な言われようだが(笑)、2020年5月からはDS-Lite方式によるIPv4 over IPv6サービス(クロスパス)の提供が始まっているため、こちらを使えば問題なさそうだ。
こうして、4年ぶりに光回線(コラボ事業者)を乗り換えることにした。
開通までの流れ
2020年6月3日、「Rakuten UN-LIMIT」に申込み、直後に送られてきたキャンペーンメールから「楽天ひかり」に申込み。光コラボの事業者変更承諾番号は、事前に「IIJmioひかり」の会員ページから発行しておいた。
2020年6月6日、開通日が2020年7月1日に決定したとのメールが届く。転用(事業者変更)なので派遣工事は発生しない。
2020年7月1日、開通日を迎えたが、我が家の通信環境に変化なし(笑)引き続き、「IIJmioひかり」のIPv6 IPoEおよびIPv4 over IPv6サービス(transix)経由でインターネットに接続できている。
2020年7月3日、「IIJmioひかり」のIPv6 IPoEおよびIPv4 over IPv6サービス(transix)との接続が切れ、NGNから2408::/22(NTT東日本)のプレフィックスが降ってきた。これではIPv6でインターネットに接続できない。事前に郵送で届いていたアカウントで「楽天ひかり」IPv4 PPPoE接続に切り替え。うぅ…明らかに遅い…
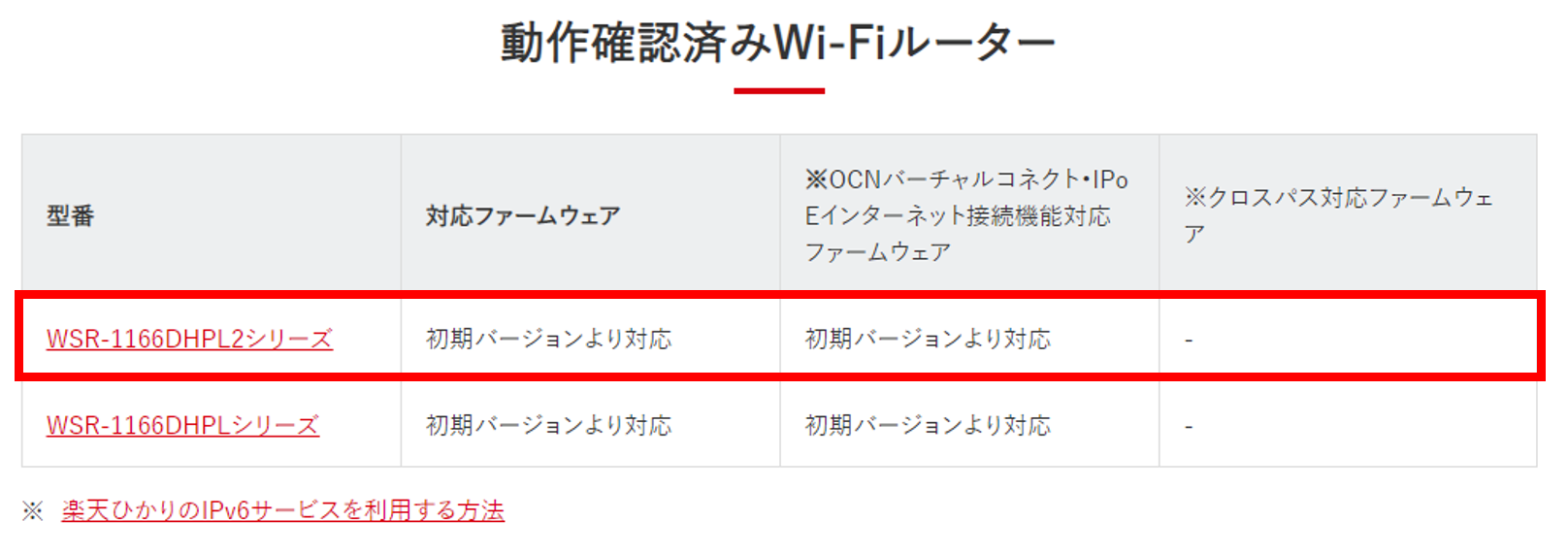
2020年7月10日、NGNから2001:f70::/29(アルテリアネットワークス)のプレフィックスが降ってきた!これでIPv6 IPoE接続ができるようになった。が、手元のルーター(Buffalo WSR-1166DHPL2)の設定を変更するも、IPv4 over IPv6(クロスパス)接続を確立できない。…そして、このあと約2週間に渡って試行錯誤した末、このルーター、執筆時当時のファームウェアではDS-Lite方式はtransixのみ対応(クロスパス未対応)であることが判明(汗)おそらく、7月10日の時点でクロスパスも開通してのだろう…。

2020年7月16日、NTTからゆうパックが届く。何かと思ったら「楽天ひかり」加入特典のルーター「Aterm WG1200HS4(NE)」だった。NTTから届くのかい(笑)
SEIL/x86を使ってクロスパスへ接続
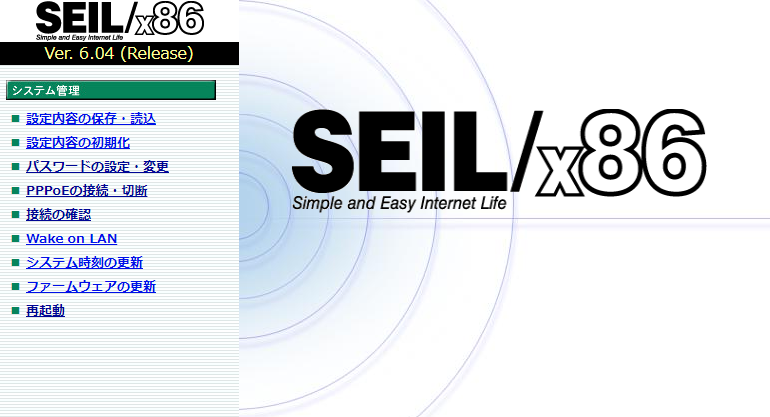
手元のルーターがクロスパス未対応だったので加入特典のルーターに交換しても良いのだが、我が家の自宅サーバの中にソフトウェアルーター、IIJ「SEIL/x86 Fuji」が余っているので、今回はこちらを使ってクロスパスへ接続することにした。

実は我が家では少し前まで「SEIL/x86 Fuji」をメインルーターとして使っており、transixへの接続もしていた。クロスパスはtransixと同様のDS-Lite方式であるため、当時のConfigをほぼそのまま使いまわすことができる。接続設定はSEILの公式ブログで詳しく解説されているため割愛するが、クロスパスへ接続するにあたって変えるのは下記の1行だけ。
interface tunnel0 tunnel dslite dgw.xpass.jpまた、IPv6経由で外からアクセスされないよう、下記のとおりfilter6を設定。
filter6 add OUTGOING_V6 interface lan1 direction out action pass state enable logging off enable
filter6 add INCOMING_ICMP6 interface lan1 direction in action pass protocol ipv6-icmp state disable logging off enable
filter6 add INCOMING_LOCAL1 interface lan1 direction in action pass dst fe80::/10 state disable logging off enable
filter6 add INCOMING_LOCAL2 interface lan1 direction in action pass src fe80::/10 state disable logging off enable
filter6 add INCOMING_MCAST1 interface lan1 direction in action pass dst ff00::/8 state disable logging off enable
filter6 add INCOMING_MCAST2 interface lan1 direction in action pass src ff00::/8 state disable logging off enable
filter6 add INCOMING_DHCP6 interface lan1 direction in action pass protocol udp srcport 0-65535 dstport 546 state disable logging off enable
filter6 add INCOMING_V6 interface lan1 direction in action block state disable logging on enableIPv4 over IPv6(クロスパス)接続が不安定…
こうして「SEIL/x86 Fuji」により無事にクロスパスへ接続確立、およそ1ヶ月ぶりにIPv4 over IPv6接続が復活した。…が、従来使っていたtransixに比べて物凄く不安定だ。具体的には「一部速度測定サイトで計測に100%失敗する」ほか、「数分に1回程度の確率でWebページの読み込みがタイムアウトする」など通常利用にストレスを感じるレベルである。ちなみに、一部速度測定サイトでは測定に成功したが、下り30Mbps程度しか出ない。

原因はTCP MSSにあった
ネットの掲示板に同様事象が見当たらないため、我が家の環境に起因する問題と考え調査開始。過去の経験から、速度測定のような巨大なファイルをダウンロードする場面でコケる場合はMTU周りが怪しいが、ルーターのConfigには下記の1行は打ってある。その他のインタフェースはMTU値を明示していないが、デフォルト値が1,500であるため問題ないはずだ。
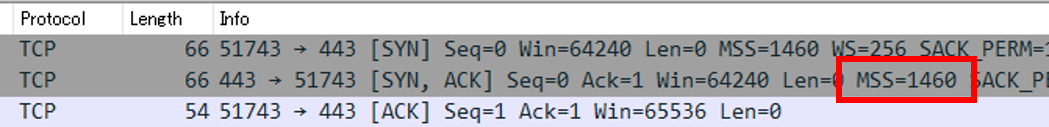
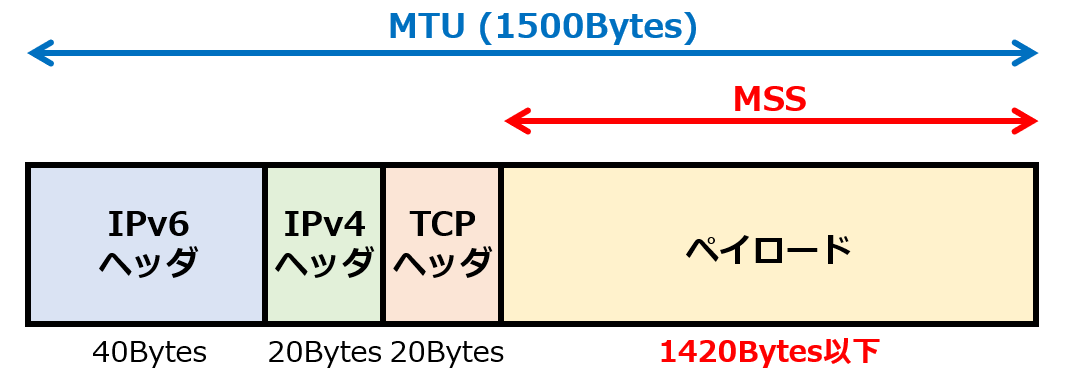
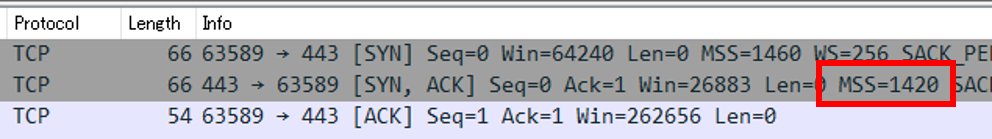
interface tunnel0 mtu 1500WireSharkを使ってTCPのハンドシェイクを眺めてみると、原因が見えてきた。クライアント側からのSYNパケットにおいてMSSは1,460(Bytes)を提示、サーバ側からのSYN+ACKパケットでもMSSは1,460(Bytes)を提示、よってMSSは1,460(Bytes)で合意している。これにTCPヘッダが20(Bytes)、IPv4ヘッダが20(Bytes)、合計でパケットサイズは1,500(Bytes)…いやいや、DS-Lite方式ではさらにIPv6ヘッダ40(Bytes)が付くじゃあないか!合計1,540(Bytes)のパケットはNGN網内は通れない。

ここから逆算すると、MSSは1,420(Bytes)以下で合意されなければならないはずだ。

そこで「SEIL/x86 Fuji」のConfigに、MSS値を明示する下記の1行を追記した。結果的に、これで前述の問題は解決した。
interface tunnel0 tcp-mss 1420改めてWireSharkを使ってTCPのハンドシェイクを眺めると、サーバ側からのSYN+ACKパケットでMSSとして1,420(Bytes)を提示しているのがわかる。

何故クロスパス接続ではMSSの設定が必要なのか?
問題は解決したが、逆に、何故今までのtransix接続ではMSSの設定が不要だったのだろう?事業者は違えど、方式は全く同じDS-Liteである。調べると、これもSEILの公式ブログにヒントがあった。
IIJmio FA/NF サービスではサーバ(AFTR)側で TCP MSS の調整が行われるため、SEIL 側で tcp-mss を設定する必要はありません。
SEIL/x86 で DS-Lite
transixの場合、IPv4 over IPv6の対向サーバ(AFTR)でMSSの調整をしてくれていたので、クライアント側で気にする必要がなかったのだ。
改めて、IPv4 over IPv6(クロスパス)接続は超快適!
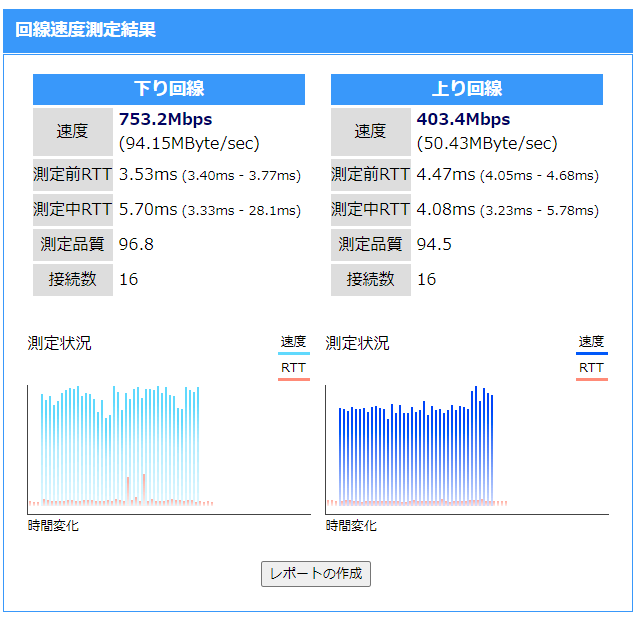
まだ始まったばかりのサービスで利用者も少ないのだろうか、適切な設定の下ではクロスパスによるIPv4 over IPv6接続はtransix以上に快適に感じる。改めて速度測定サイトで測定を行うと、IPv4のダウンロードで安定的に600~750Mbpsの帯域幅が出ている。十分過ぎる結果だ!

自宅サーバ兼ルーター(SEIL/x86)の設置場所が光コンセントから離れているため、一時的に剥き出しのケーブルが部屋の中を行ったり来たりしてしまっている。Buffaloには早いところWSR-1166DHPL2のクロスパス接続対応を実現してもらいたい(笑)
サイトデザインをレスポンシブ化しました!
レイルサイドワークスを開設して約半年。
日々アクセス解析を見ていて、トラフィックの大半がモバイルであることに驚かされました…
毎晩パソコン立ち上げて、何時間もネットサーフィンをする自分のような人は減ってきているのかな。
サイト開設当初は「スマホからのアクセスなんて少数でしょ」とか「デバイスごとにデザイン分けるの面倒だし」とか「見たい人だけ見てくれれば良いし」とか、なんだかんだ理由つけて作り慣れた固定幅デザインのみでやってきましたが、さすがに大半の人がこのデザインをモバイル端末で見ているのかと思うと悲しくなりました。
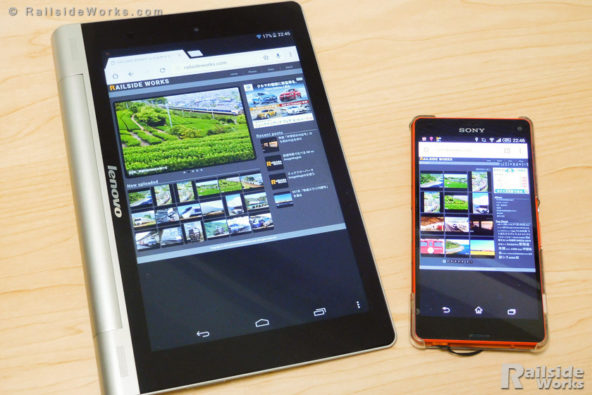
試しに手持ちのスマホとタブレットで試してみると、み…見づらい…

レスポンシブ非対応デザインをモバイル端末で観る。見づらい…
そこで今年のゴールデンウィークの課題として、サイトのモバイル対応に取り組んでみることに。
「レスポンシブデザイン」についてざっくり勉強してみて、CSSを少しずつ書き変えていきました。”px”ばかりだった単位は次第に”%”や”vw”へと変わり、1ヶ月掛けてようやくそれらしいものができました。もう、ゴールデンウィークどころじゃありません(笑)。
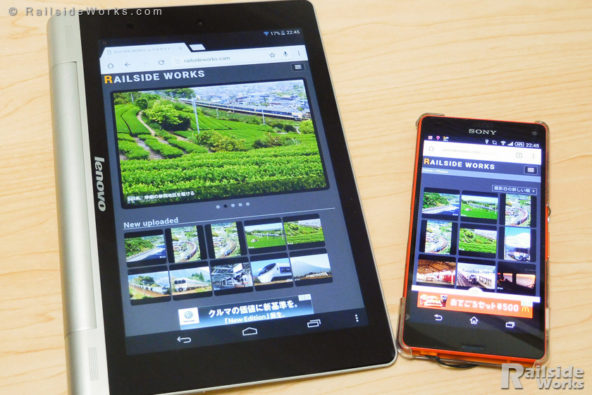
新しいデザインを、さっきと同じモバイル端末で開いてみるとこんな感じ。
画面解像度(横)768pxをブレークポイントとして、2カラムから1カラムへ変わります。メニューはよく見る”ハンバーガーメニュー”に格納。この名前も初めて知りました。

レスポンシブ対応デザイン。さっきより、かなり見やすくなった。
次にタブレットを90度回転してみると、あっという間に2カラムに!
普段モバイル対応サイトを見ていても何も思いませんが、自分のウェブサイトでこういうことができると嬉しくなりますね。

同じページでも、タブレットでは2カラム、スマホでは1カラムで表示される
ついでにHTMLの構成も見直し、今日6月1日からレスポンシブ対応デザインへ変更しました。
パソコンから見るとほとんど見た目は変わりませんが、モバイル端末で見るとかなり見やすくなったかと思います。
まだまだお見苦しいところも多々ありますが、少しずつ直して行こうと思います。
そして、肝心の写真を増やしていかなくては…
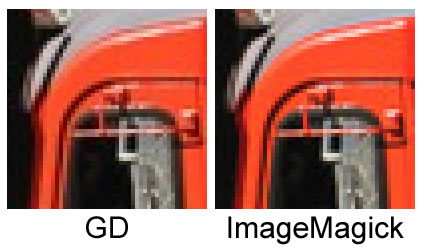
鉄道写真で比べる GD vs ImageMagick
前回の記事「エックスサーバーでImageMagickを使う」で、エックスサーバー![]() にImageMagick(及び、PHP拡張モジュールImagick)をインストールして、WordPressが用いる画像処理エンジンをGDからImageMagickに置き換えた。
にImageMagick(及び、PHP拡張モジュールImagick)をインストールして、WordPressが用いる画像処理エンジンをGDからImageMagickに置き換えた。
そこで今回は、実際にGDとImageMagickのそれぞれを用いて縮小した写真の画質比較をしてみる。
準備
今回は2枚の写真を用いてそれぞれ比較を行った。
いずれも長辺840pxのサイズでWordPressにアップロードし、WordPressの自動リサイズ機能(この機能でGDまたはImageMagickが用いられる)で長辺592pxに縮小させた。その後、縮小された画像から50px四方の一部を切り出し、400%に拡大した。
比較1
まずは、E3系こまち甲種輸送の写真を用いて比較。
GDを用いた縮小画像ではE3系こまちの特徴である側面ラインが濁ってしまい、ピンク色とは言い難くなってしまった。一方でImageMagickを用いた縮小画像では、綺麗にピンク色が残っているのが一目瞭然である。

比較2
次は西金工臨を牽くDE10の写真を用いて比較してみた。
こちらも、GDを用いた縮小画像では窓ガラス上部の氷柱避け棒が濁った色になってしまったのに対し、ImageMagickを用いた縮小画像では赤色がはっきり残る結果となった。さらにこの写真では、DE10そのものの色にも僅かな違いが出た。ImageMagickを用いた縮小画像の方が明るい朱色が発色できている。

まとめ
今回は2枚の画像だけを用いての比較であり検証としてはやや不十分ではあるが、画像縮小時にはImageMagickの方が細部まで潰れずに表現できていることがわかった。
ちなみに画像サイズで比較すると、ImageMagickを用いた縮小画像の方がGDを用いた縮小画像に比べて3割程大きくなった。その他にも処理速度など様々な視点から比較することができるので、各自の環境に即したエンジンを使うのが良いと感じる。
このサイトは写真の画質が最優先なので、引き続きImageMagickを使っていこうと思う。
エックスサーバーでImageMagickを使う
WordPressで画像リサイズなどの処理を行おうとした時、画像処理エンジンとしてGDまたはImageMagickが使われる。優先度が高いのはImageMagick。
エックスサーバー![]() ではPHPからImageMagickを扱うための拡張モジュールImagickがインストールされていないため、デフォルトではGDを用いて処理が行われている。
ではPHPからImageMagickを扱うための拡張モジュールImagickがインストールされていないため、デフォルトではGDを用いて処理が行われている。
しかし各種ブログ記事などを読むと、画像リサイズ時の画質はImageMagickの方が良いようだ。写真サイトを運営する者としては、ぜひImageMagickを導入してみたい!
試行錯誤の末、エックスサーバー![]() にImageMagick(及び、PHP拡張モジュールImagick)をインストールし、WordPressでの画像処理にImageMagickを用いることができるようになったので手順を書いておきます。
にImageMagick(及び、PHP拡張モジュールImagick)をインストールし、WordPressでの画像処理にImageMagickを用いることができるようになったので手順を書いておきます。
準備1:現在使用されている画像処理エンジンの判定
はじめに、テンプレート内の適当なファイルにテストコードを書いて、現在使用されている画像処理エンジンを調べてみた。テストコードは下記ブログを参考にさせていただいた。
【参考】WordPressで利用される画像エンジン(ImageMagick/GD)について調べてみました
テストコードを実行した結果、WP_Image_Editor_GDの表記から、案の定、GDが動いていることがわかった。
object(WP_Image_Editor_GD)#0000 (7) {
...
準備2:作業用フォルダ作成
エックスサーバー![]() にSSHでログインし、ホームディレクトリ直下に作業用フォルダを作成しておく。
にSSHでログインし、ホームディレクトリ直下に作業用フォルダを作成しておく。
[tomi@sv ~]$ cd [tomi@sv ~]$ mkdir temp [tomi@sv ~]$ cd temp
1:libpngをインストール
ImageMagickでPNG形式をサポートするために、libpngをインストールする。
※バージョンは記事執筆時の最新版なので、現在の最新版を確認した上で導入してください。
[tomi@sv temp]$ wget http://www.imagemagick.org/download/delegates/libpng-1.6.20.tar.gz [tomi@sv temp]$ tar zxvf libpng-1.6.20.tar.gz [tomi@sv temp]$ cd libpng-1.6.20 [tomi@sv libpng-1.6.20]$ ./configure --prefix=$HOME/local/ CFLAGS="-I$HOME/local/include" LDFLAGS="-L$HOME/local/lib" CPPFLAGS="-I$HOME/local/include" [tomi@sv libpng-1.6.20]$ make [tomi@sv libpng-1.6.20]$ make install [tomi@sv libpng-1.6.20]$ cd ..
2:JPEGライブラリをインストール
ImageMagickでJPEG形式をサポートするために、JPEGライブラリをインストールする。
※バージョンは記事執筆時の最新版なので、現在の最新版を確認した上で導入してください。
[tomi@sv temp]$ wget http://www.imagemagick.org/download/delegates/jpegsrc.v9a.tar.gz [tomi@sv temp]$ tar zxvf jpegsrc.v9a.tar.gz [tomi@sv temp]$ cd jpeg-9a [tomi@sv jpeg-9a]$ ./configure --prefix=$HOME/local/ CFLAGS="-I$HOME/local/include" LDFLAGS="-L$HOME/local/lib" CPPFLAGS="-I$HOME/local/include" [tomi@sv jpeg-9a]$ make [tomi@sv jpeg-9a]$ make install [tomi@sv jpeg-9a]$ cd ..
3:ImageMagickをインストール
いよいよImageMagick本体をインストール。
※バージョンは記事執筆時の最新版なので、現在の最新版を確認した上で導入してください。
[tomi@sv temp]$ wget http://www.imagemagick.org/download/ImageMagick.tar.gz [tomi@sv temp]$ tar zxvf ImageMagick-6.9.2-8.tar.gz [tomi@sv temp]$ cd ImageMagick-6.9.2-8 [tomi@sv ImageMagick-6.9.2-8]$ ./configure --prefix=$HOME/local/ CPPFLAGS="-I$HOME/local/include" LDFLAGS="-L$HOME/local/lib"
ここで躓いてしまった。./configureの結果を見ると、DELEGATESの欄にPNGが出てこない。
これではPNGファイルを扱うことができない(扱う予定ないけど)。
Options used to compile and link:
...
DELEGATES = mpeg jpeg ps x xml zlib
原因を探るため、ログファイルconfig.logを確認してみた。
引数PKG_CONFIG_PATHにlibpng.pcの場所を指定してあげれば良さそうだ。
configure:30964: checking for PNG
configure:30971: $PKG_CONFIG --exists --print-errors "libpng >= 1.0.0"
Package libpng was not found in the pkg-config search path.
Perhaps you should add the directory containing `libpng.pc'
to the PKG_CONFIG_PATH environment variable
No package 'libpng' found
そこで、./configureに引数PKG_CONFIG_PATHを付けて再度実行。
[tomi@sv ImageMagick-6.9.2-8]$ ./configure --prefix=$HOME/local/ CFLAGS="-I$HOME/local/include" LDFLAGS="-L$HOME/local/lib" CPPFLAGS="-I$HOME/local/include" PKG_CONFIG_PATH="$HOME/local/lib/pkgconfig"
今度はちゃんとPNGが出てきた!
Options used to compile and link:
...
DELEGATES = mpeg jng jpeg png ps x xml zlib
引き続きインストール。
インストール後、改めてJPEGとPNGがサポートされていることを確認した。
[tomi@sv ImageMagick-6.9.2-8]$ make [tomi@sv ImageMagick-6.9.2-8]$ make install [tomi@sv ImageMagick-6.9.2-8]$ ~/local/bin/convert --version Version: ImageMagick 6.9.2-8 Q16 x86_64 2015-12-13 ... Delegates (built-in): jng jpeg png x xml zlib [tomi@sv ImageMagick-6.9.2-8]$ cd ..
4:Imagickをインストール
続いてPHPからImageMagickを扱うための拡張モジュールImagickをインストールする。
※バージョンは記事執筆時の最新版なので、現在の最新版を確認した上で導入してください。
./configureで--with-imagickオプションにImageMagickの場所を、--with-php-configオプションに使用するバージョンのphp-configの場所を指定してあげないと、途中でエラー吐いて止まります。
[tomi@sv temp]$ wget https://pecl.php.net/get/imagick-3.3.0.tgz
[tomi@sv temp]$ tar xvzf imagick-3.3.0.tgz
[tomi@sv temp]$ cd imagick-3.3.0
[tomi@sv imagick-3.3.0]$ /opt/php-5.6.15/bin/phpize
[tomi@sv imagick-3.3.0]$ ./configure --with-imagick=$HOME/local --with-php-config=/opt/php-5.6.15/bin/php-config
[tomi@sv imagick-3.3.0]$ make
[tomi@sv imagick-3.3.0]$ cd modules
[tomi@sv modules]$ cp ./imagick.so ~/local/lib/
最後に、php.iniにimagick.soへのパスを追記するのを忘れずに。
[imagick] extension = /home/tomi/local/lib/imagick.so
これでインストールは完了。
再度テストコードを実行すると、ImageMagickが使われていることを確認できた!
object(WP_Image_Editor_Imagick)#0000 (7) {
...
インストール完了後、必要でなければtempディレクトリは削除してしまって構いません。