サイトデザインをレスポンシブ化しました!
レイルサイドワークスを開設して約半年。
日々アクセス解析を見ていて、トラフィックの大半がモバイルであることに驚かされました…
毎晩パソコン立ち上げて、何時間もネットサーフィンをする自分のような人は減ってきているのかな。
サイト開設当初は「スマホからのアクセスなんて少数でしょ」とか「デバイスごとにデザイン分けるの面倒だし」とか「見たい人だけ見てくれれば良いし」とか、なんだかんだ理由つけて作り慣れた固定幅デザインのみでやってきましたが、さすがに大半の人がこのデザインをモバイル端末で見ているのかと思うと悲しくなりました。
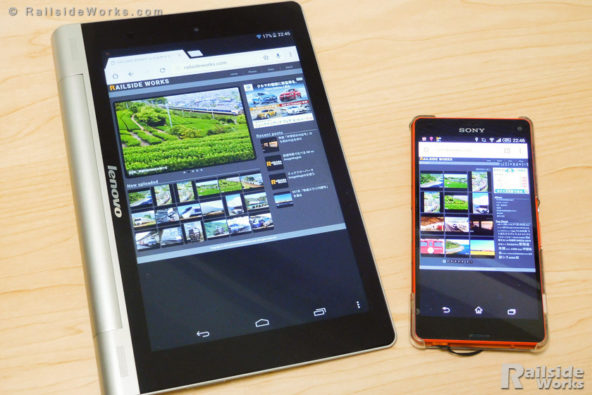
試しに手持ちのスマホとタブレットで試してみると、み…見づらい…

レスポンシブ非対応デザインをモバイル端末で観る。見づらい…
そこで今年のゴールデンウィークの課題として、サイトのモバイル対応に取り組んでみることに。
「レスポンシブデザイン」についてざっくり勉強してみて、CSSを少しずつ書き変えていきました。”px”ばかりだった単位は次第に”%”や”vw”へと変わり、1ヶ月掛けてようやくそれらしいものができました。もう、ゴールデンウィークどころじゃありません(笑)。
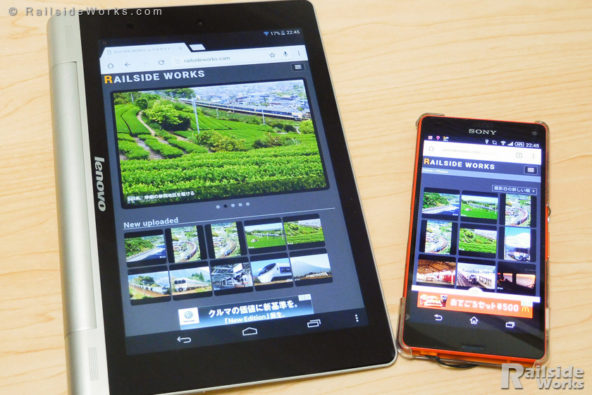
新しいデザインを、さっきと同じモバイル端末で開いてみるとこんな感じ。
画面解像度(横)768pxをブレークポイントとして、2カラムから1カラムへ変わります。メニューはよく見る”ハンバーガーメニュー”に格納。この名前も初めて知りました。

レスポンシブ対応デザイン。さっきより、かなり見やすくなった。
次にタブレットを90度回転してみると、あっという間に2カラムに!
普段モバイル対応サイトを見ていても何も思いませんが、自分のウェブサイトでこういうことができると嬉しくなりますね。

同じページでも、タブレットでは2カラム、スマホでは1カラムで表示される
ついでにHTMLの構成も見直し、今日6月1日からレスポンシブ対応デザインへ変更しました。
パソコンから見るとほとんど見た目は変わりませんが、モバイル端末で見るとかなり見やすくなったかと思います。
まだまだお見苦しいところも多々ありますが、少しずつ直して行こうと思います。
そして、肝心の写真を増やしていかなくては…
鉄道写真で比べる GD vs ImageMagick
前回の記事「エックスサーバーでImageMagickを使う」で、エックスサーバー![]() にImageMagick(及び、PHP拡張モジュールImagick)をインストールして、WordPressが用いる画像処理エンジンをGDからImageMagickに置き換えた。
にImageMagick(及び、PHP拡張モジュールImagick)をインストールして、WordPressが用いる画像処理エンジンをGDからImageMagickに置き換えた。
そこで今回は、実際にGDとImageMagickのそれぞれを用いて縮小した写真の画質比較をしてみる。
準備
今回は2枚の写真を用いてそれぞれ比較を行った。
いずれも長辺840pxのサイズでWordPressにアップロードし、WordPressの自動リサイズ機能(この機能でGDまたはImageMagickが用いられる)で長辺592pxに縮小させた。その後、縮小された画像から50px四方の一部を切り出し、400%に拡大した。
比較1
まずは、E3系こまち甲種輸送の写真を用いて比較。
GDを用いた縮小画像ではE3系こまちの特徴である側面ラインが濁ってしまい、ピンク色とは言い難くなってしまった。一方でImageMagickを用いた縮小画像では、綺麗にピンク色が残っているのが一目瞭然である。

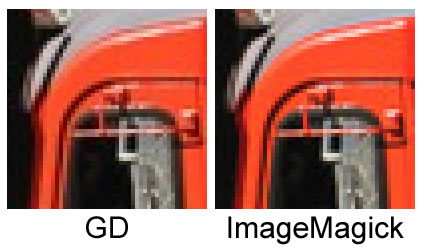
比較2
次は西金工臨を牽くDE10の写真を用いて比較してみた。
こちらも、GDを用いた縮小画像では窓ガラス上部の氷柱避け棒が濁った色になってしまったのに対し、ImageMagickを用いた縮小画像では赤色がはっきり残る結果となった。さらにこの写真では、DE10そのものの色にも僅かな違いが出た。ImageMagickを用いた縮小画像の方が明るい朱色が発色できている。

まとめ
今回は2枚の画像だけを用いての比較であり検証としてはやや不十分ではあるが、画像縮小時にはImageMagickの方が細部まで潰れずに表現できていることがわかった。
ちなみに画像サイズで比較すると、ImageMagickを用いた縮小画像の方がGDを用いた縮小画像に比べて3割程大きくなった。その他にも処理速度など様々な視点から比較することができるので、各自の環境に即したエンジンを使うのが良いと感じる。
このサイトは写真の画質が最優先なので、引き続きImageMagickを使っていこうと思う。
エックスサーバーでImageMagickを使う
WordPressで画像リサイズなどの処理を行おうとした時、画像処理エンジンとしてGDまたはImageMagickが使われる。優先度が高いのはImageMagick。
エックスサーバー![]() ではPHPからImageMagickを扱うための拡張モジュールImagickがインストールされていないため、デフォルトではGDを用いて処理が行われている。
ではPHPからImageMagickを扱うための拡張モジュールImagickがインストールされていないため、デフォルトではGDを用いて処理が行われている。
しかし各種ブログ記事などを読むと、画像リサイズ時の画質はImageMagickの方が良いようだ。写真サイトを運営する者としては、ぜひImageMagickを導入してみたい!
試行錯誤の末、エックスサーバー![]() にImageMagick(及び、PHP拡張モジュールImagick)をインストールし、WordPressでの画像処理にImageMagickを用いることができるようになったので手順を書いておきます。
にImageMagick(及び、PHP拡張モジュールImagick)をインストールし、WordPressでの画像処理にImageMagickを用いることができるようになったので手順を書いておきます。
準備1:現在使用されている画像処理エンジンの判定
はじめに、テンプレート内の適当なファイルにテストコードを書いて、現在使用されている画像処理エンジンを調べてみた。テストコードは下記ブログを参考にさせていただいた。
【参考】WordPressで利用される画像エンジン(ImageMagick/GD)について調べてみました
テストコードを実行した結果、WP_Image_Editor_GDの表記から、案の定、GDが動いていることがわかった。
object(WP_Image_Editor_GD)#0000 (7) {
...
準備2:作業用フォルダ作成
エックスサーバー![]() にSSHでログインし、ホームディレクトリ直下に作業用フォルダを作成しておく。
にSSHでログインし、ホームディレクトリ直下に作業用フォルダを作成しておく。
[tomi@sv ~]$ cd [tomi@sv ~]$ mkdir temp [tomi@sv ~]$ cd temp
1:libpngをインストール
ImageMagickでPNG形式をサポートするために、libpngをインストールする。
※バージョンは記事執筆時の最新版なので、現在の最新版を確認した上で導入してください。
[tomi@sv temp]$ wget http://www.imagemagick.org/download/delegates/libpng-1.6.20.tar.gz [tomi@sv temp]$ tar zxvf libpng-1.6.20.tar.gz [tomi@sv temp]$ cd libpng-1.6.20 [tomi@sv libpng-1.6.20]$ ./configure --prefix=$HOME/local/ CFLAGS="-I$HOME/local/include" LDFLAGS="-L$HOME/local/lib" CPPFLAGS="-I$HOME/local/include" [tomi@sv libpng-1.6.20]$ make [tomi@sv libpng-1.6.20]$ make install [tomi@sv libpng-1.6.20]$ cd ..
2:JPEGライブラリをインストール
ImageMagickでJPEG形式をサポートするために、JPEGライブラリをインストールする。
※バージョンは記事執筆時の最新版なので、現在の最新版を確認した上で導入してください。
[tomi@sv temp]$ wget http://www.imagemagick.org/download/delegates/jpegsrc.v9a.tar.gz [tomi@sv temp]$ tar zxvf jpegsrc.v9a.tar.gz [tomi@sv temp]$ cd jpeg-9a [tomi@sv jpeg-9a]$ ./configure --prefix=$HOME/local/ CFLAGS="-I$HOME/local/include" LDFLAGS="-L$HOME/local/lib" CPPFLAGS="-I$HOME/local/include" [tomi@sv jpeg-9a]$ make [tomi@sv jpeg-9a]$ make install [tomi@sv jpeg-9a]$ cd ..
3:ImageMagickをインストール
いよいよImageMagick本体をインストール。
※バージョンは記事執筆時の最新版なので、現在の最新版を確認した上で導入してください。
[tomi@sv temp]$ wget http://www.imagemagick.org/download/ImageMagick.tar.gz [tomi@sv temp]$ tar zxvf ImageMagick-6.9.2-8.tar.gz [tomi@sv temp]$ cd ImageMagick-6.9.2-8 [tomi@sv ImageMagick-6.9.2-8]$ ./configure --prefix=$HOME/local/ CPPFLAGS="-I$HOME/local/include" LDFLAGS="-L$HOME/local/lib"
ここで躓いてしまった。./configureの結果を見ると、DELEGATESの欄にPNGが出てこない。
これではPNGファイルを扱うことができない(扱う予定ないけど)。
Options used to compile and link:
...
DELEGATES = mpeg jpeg ps x xml zlib
原因を探るため、ログファイルconfig.logを確認してみた。
引数PKG_CONFIG_PATHにlibpng.pcの場所を指定してあげれば良さそうだ。
configure:30964: checking for PNG
configure:30971: $PKG_CONFIG --exists --print-errors "libpng >= 1.0.0"
Package libpng was not found in the pkg-config search path.
Perhaps you should add the directory containing `libpng.pc'
to the PKG_CONFIG_PATH environment variable
No package 'libpng' found
そこで、./configureに引数PKG_CONFIG_PATHを付けて再度実行。
[tomi@sv ImageMagick-6.9.2-8]$ ./configure --prefix=$HOME/local/ CFLAGS="-I$HOME/local/include" LDFLAGS="-L$HOME/local/lib" CPPFLAGS="-I$HOME/local/include" PKG_CONFIG_PATH="$HOME/local/lib/pkgconfig"
今度はちゃんとPNGが出てきた!
Options used to compile and link:
...
DELEGATES = mpeg jng jpeg png ps x xml zlib
引き続きインストール。
インストール後、改めてJPEGとPNGがサポートされていることを確認した。
[tomi@sv ImageMagick-6.9.2-8]$ make [tomi@sv ImageMagick-6.9.2-8]$ make install [tomi@sv ImageMagick-6.9.2-8]$ ~/local/bin/convert --version Version: ImageMagick 6.9.2-8 Q16 x86_64 2015-12-13 ... Delegates (built-in): jng jpeg png x xml zlib [tomi@sv ImageMagick-6.9.2-8]$ cd ..
4:Imagickをインストール
続いてPHPからImageMagickを扱うための拡張モジュールImagickをインストールする。
※バージョンは記事執筆時の最新版なので、現在の最新版を確認した上で導入してください。
./configureで--with-imagickオプションにImageMagickの場所を、--with-php-configオプションに使用するバージョンのphp-configの場所を指定してあげないと、途中でエラー吐いて止まります。
[tomi@sv temp]$ wget https://pecl.php.net/get/imagick-3.3.0.tgz
[tomi@sv temp]$ tar xvzf imagick-3.3.0.tgz
[tomi@sv temp]$ cd imagick-3.3.0
[tomi@sv imagick-3.3.0]$ /opt/php-5.6.15/bin/phpize
[tomi@sv imagick-3.3.0]$ ./configure --with-imagick=$HOME/local --with-php-config=/opt/php-5.6.15/bin/php-config
[tomi@sv imagick-3.3.0]$ make
[tomi@sv imagick-3.3.0]$ cd modules
[tomi@sv modules]$ cp ./imagick.so ~/local/lib/
最後に、php.iniにimagick.soへのパスを追記するのを忘れずに。
[imagick] extension = /home/tomi/local/lib/imagick.so
これでインストールは完了。
再度テストコードを実行すると、ImageMagickが使われていることを確認できた!
object(WP_Image_Editor_Imagick)#0000 (7) {
...
インストール完了後、必要でなければtempディレクトリは削除してしまって構いません。