鉄道写真で比べる GD vs ImageMagick
前回の記事「エックスサーバーでImageMagickを使う」で、エックスサーバー![]() にImageMagick(及び、PHP拡張モジュールImagick)をインストールして、WordPressが用いる画像処理エンジンをGDからImageMagickに置き換えた。
にImageMagick(及び、PHP拡張モジュールImagick)をインストールして、WordPressが用いる画像処理エンジンをGDからImageMagickに置き換えた。
そこで今回は、実際にGDとImageMagickのそれぞれを用いて縮小した写真の画質比較をしてみる。
準備
今回は2枚の写真を用いてそれぞれ比較を行った。
いずれも長辺840pxのサイズでWordPressにアップロードし、WordPressの自動リサイズ機能(この機能でGDまたはImageMagickが用いられる)で長辺592pxに縮小させた。その後、縮小された画像から50px四方の一部を切り出し、400%に拡大した。
比較1
まずは、E3系こまち甲種輸送の写真を用いて比較。
GDを用いた縮小画像ではE3系こまちの特徴である側面ラインが濁ってしまい、ピンク色とは言い難くなってしまった。一方でImageMagickを用いた縮小画像では、綺麗にピンク色が残っているのが一目瞭然である。

比較2
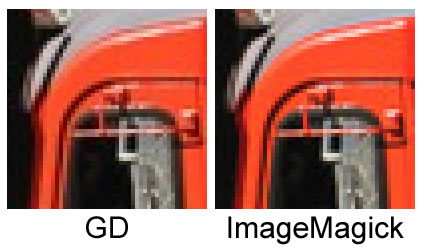
次は西金工臨を牽くDE10の写真を用いて比較してみた。
こちらも、GDを用いた縮小画像では窓ガラス上部の氷柱避け棒が濁った色になってしまったのに対し、ImageMagickを用いた縮小画像では赤色がはっきり残る結果となった。さらにこの写真では、DE10そのものの色にも僅かな違いが出た。ImageMagickを用いた縮小画像の方が明るい朱色が発色できている。

まとめ
今回は2枚の画像だけを用いての比較であり検証としてはやや不十分ではあるが、画像縮小時にはImageMagickの方が細部まで潰れずに表現できていることがわかった。
ちなみに画像サイズで比較すると、ImageMagickを用いた縮小画像の方がGDを用いた縮小画像に比べて3割程大きくなった。その他にも処理速度など様々な視点から比較することができるので、各自の環境に即したエンジンを使うのが良いと感じる。
このサイトは写真の画質が最優先なので、引き続きImageMagickを使っていこうと思う。